728x90
반응형
//MainActivity.java
package kr.co.pets;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView textView1, textView2;
CheckBox chkAgree;
RadioGroup rGroup;
RadioButton rdoDog, rdoCat, rdoRabbit;
Button btnOK;
ImageView imagePet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setIcon(R.drawable.ic_launcher);
setTitle("반려동물 사진 보기");
//위젯을 변수에 대입
textView1 = findViewById(R.id.textViewSta);
chkAgree = findViewById(R.id.checbox);
textView2 = findViewById(R.id.textViewCho);
rGroup = findViewById(R.id.Rgroup);
rdoDog = findViewById(R.id.RdoDog);
rdoCat = findViewById(R.id.RdoCat);
rdoRabbit = findViewById(R.id.RdoRabbit);
btnOK = findViewById(R.id.buttonOK);
imagePet = findViewById(R.id.imageView);
//시작함 체크박스의 체크가 되면
chkAgree.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
//체크되면 위젯이 모두 보이도록 설정
if(chkAgree.isChecked() == true){
textView2.setVisibility(View.VISIBLE);
rGroup.setVisibility(View.VISIBLE);
btnOK.setVisibility(View.VISIBLE);
imagePet.setVisibility(View.VISIBLE);
}
else{
textView2.setVisibility(View.INVISIBLE);
rGroup.setVisibility(View.INVISIBLE);
btnOK.setVisibility(View.INVISIBLE);
imagePet.setVisibility(View.INVISIBLE);
}
}
});
//선택완료 버튼을 클릭하면
btnOK.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch (rGroup.getCheckedRadioButtonId()){
case R.id.RdoDog:
imagePet.setImageResource(R.drawable.dog3);
break;
case R.id.RdoCat:
imagePet.setImageResource(R.drawable.cat1);
break;
case R.id.RdoRabbit:
imagePet.setImageResource(R.drawable.rabbit2);
break;
default:
Toast.makeText(getApplicationContext(),"반려동물 먼저 선택하세요.",Toast.LENGTH_SHORT).show();
}
}
});
}
}//activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/textViewSta"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="선택을 시작하겠습니까?"
android:textSize="20dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checbox"
android:layout_weight="1"
android:text="시작함" />
<TextView
android:id="@+id/textViewCho"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="좋아하는 애완동물은?"
android:textSize="20dp"
android:visibility="invisible"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Rgroup"
android:layout_weight="1"
android:visibility="invisible">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoDog"
android:text="강아지"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoCat"
android:text="고양이"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/RdoRabbit"
android:text="토끼"/>
</RadioGroup>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/buttonOK"
android:layout_weight="1"
android:visibility="invisible"
android:text="선택 완료"/>
<ImageView
android:layout_width="256dp"
android:layout_height="256dp"
android:id="@+id/imageView"
android:layout_weight="1"
android:visibility="invisible"/>
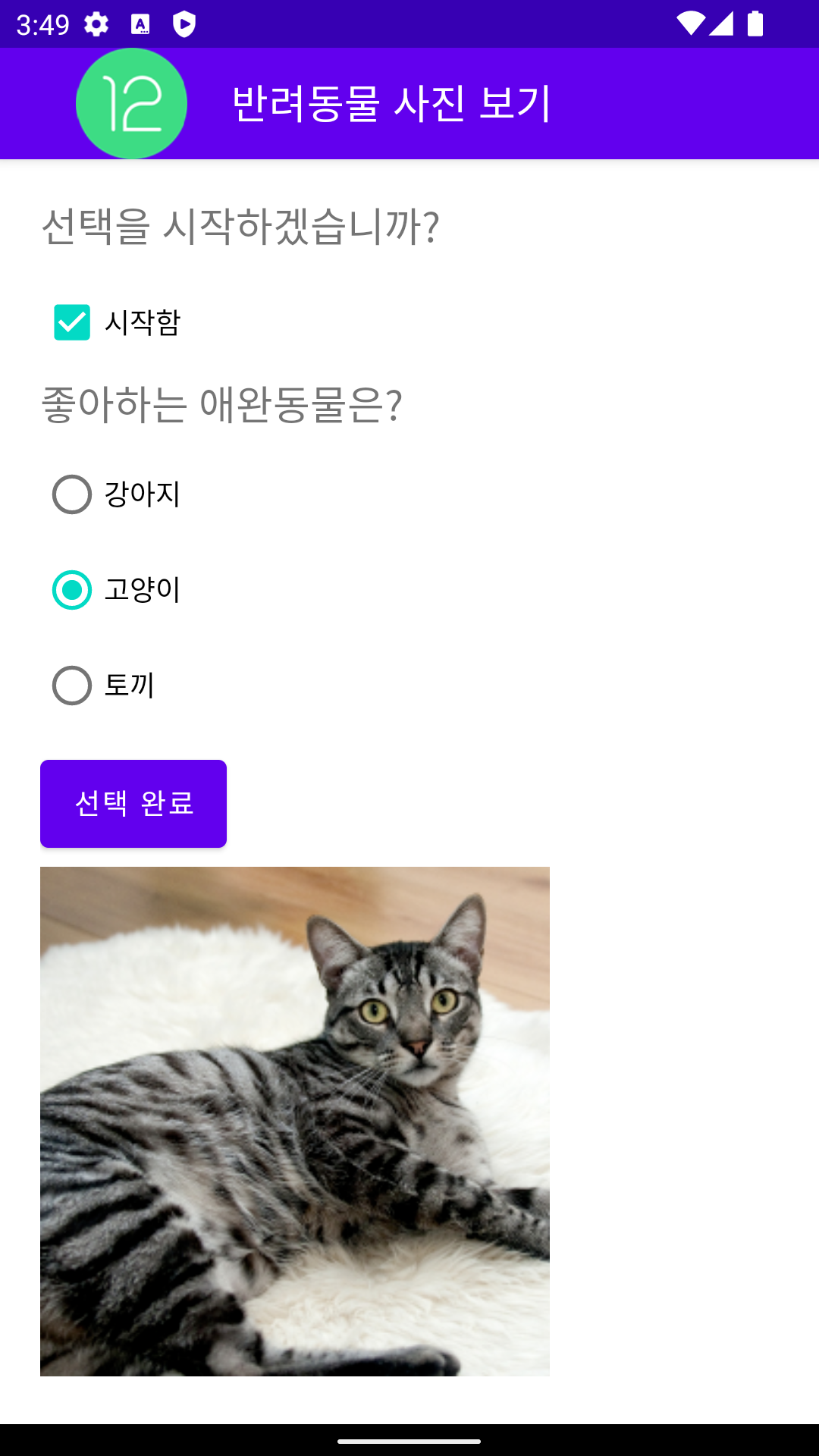
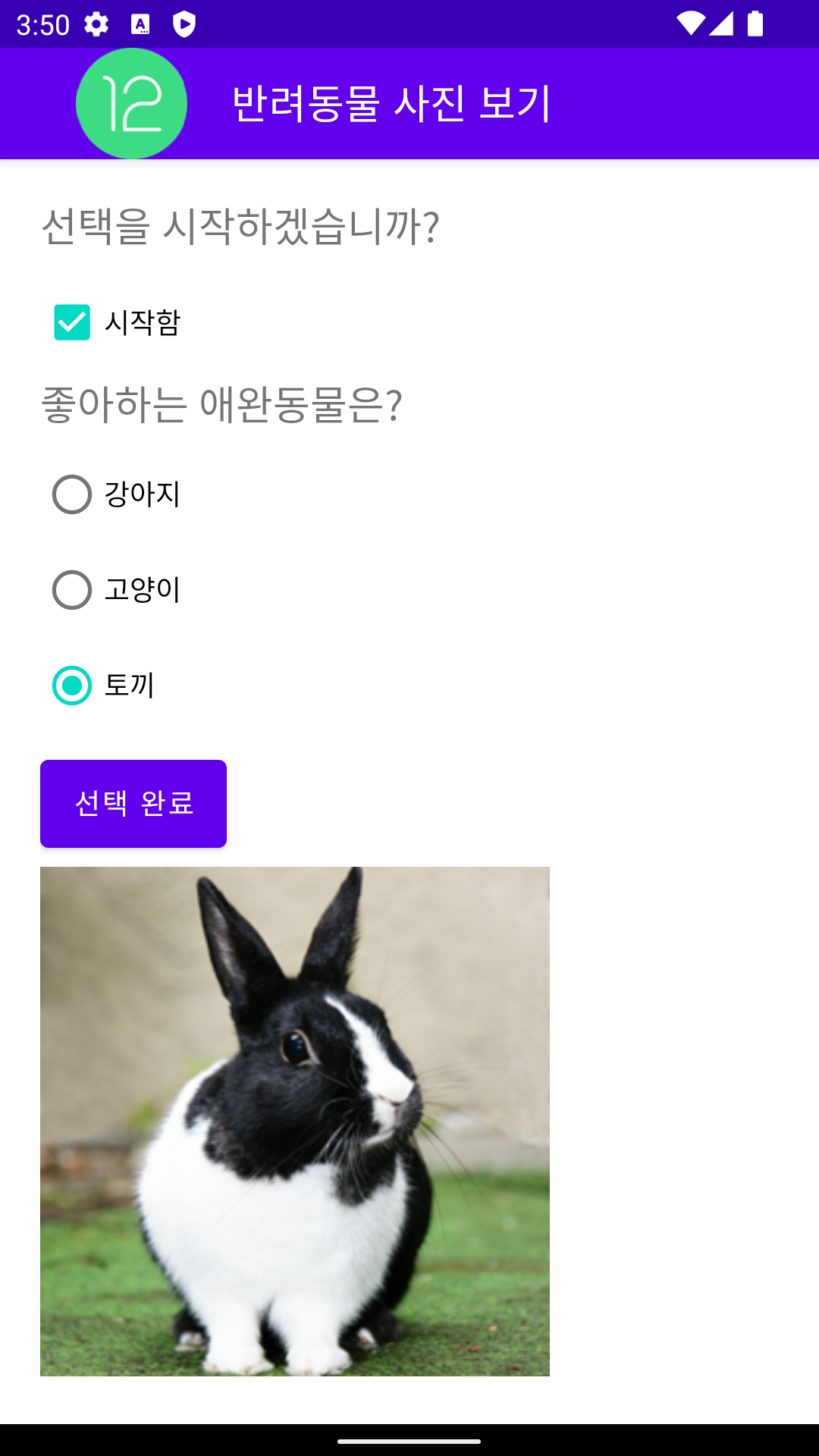
</LinearLayout><시작함 체크 시에 선택 사항 출력>

<좋아하는 애완동물을 체크하여, 선택완료 버튼 클릭시 사진이 출력됨>



728x90
반응형
'App > Android Java' 카테고리의 다른 글
| Android_Java(6) - VolumeControlView (0) | 2022.02.07 |
|---|---|
| Android_Java(5) - MyViewEvent (0) | 2022.02.07 |
| Android_Java(4) - RatingBarApp (0) | 2022.02.07 |
| Android_Java(2) - 안드로이드 기본사항 (0) | 2022.02.04 |
| Android_Java(1) - 개요 (0) | 2022.02.03 |




댓글