1. 정의
1) Node.js : 브라우저 속에서만 사용하던 자바스크립트를 서버사이드에서 사용할 수 있게 도와줌
2) Express.js : Node.js를 쉽게 사용할 수 있게 도와주는 프레임워크
3) BoilerPlate : 컴퓨터 프로그래밍에서 최소한의 변경으로 반복적으로 비슷한 형태를 띄게 되는 것을 말하며,
여러 곳에서 재사용 가능한 코드를 의미함
ex) 로그인, 회원가입, 버튼 등 여러가지 비슷한 형태의 코드를 반복적으로 작업하는 경우가 많기 때문에
이런 코드들을 보일러 플레이트로 미리 템플릿을 만들어서 갖추어 여러 곳에서 재사용하여 편리 및 용이함
2. 설치
- 터미널을 활용하여 'node -v'를 쳐서 node 설치 되어 있는지 확인

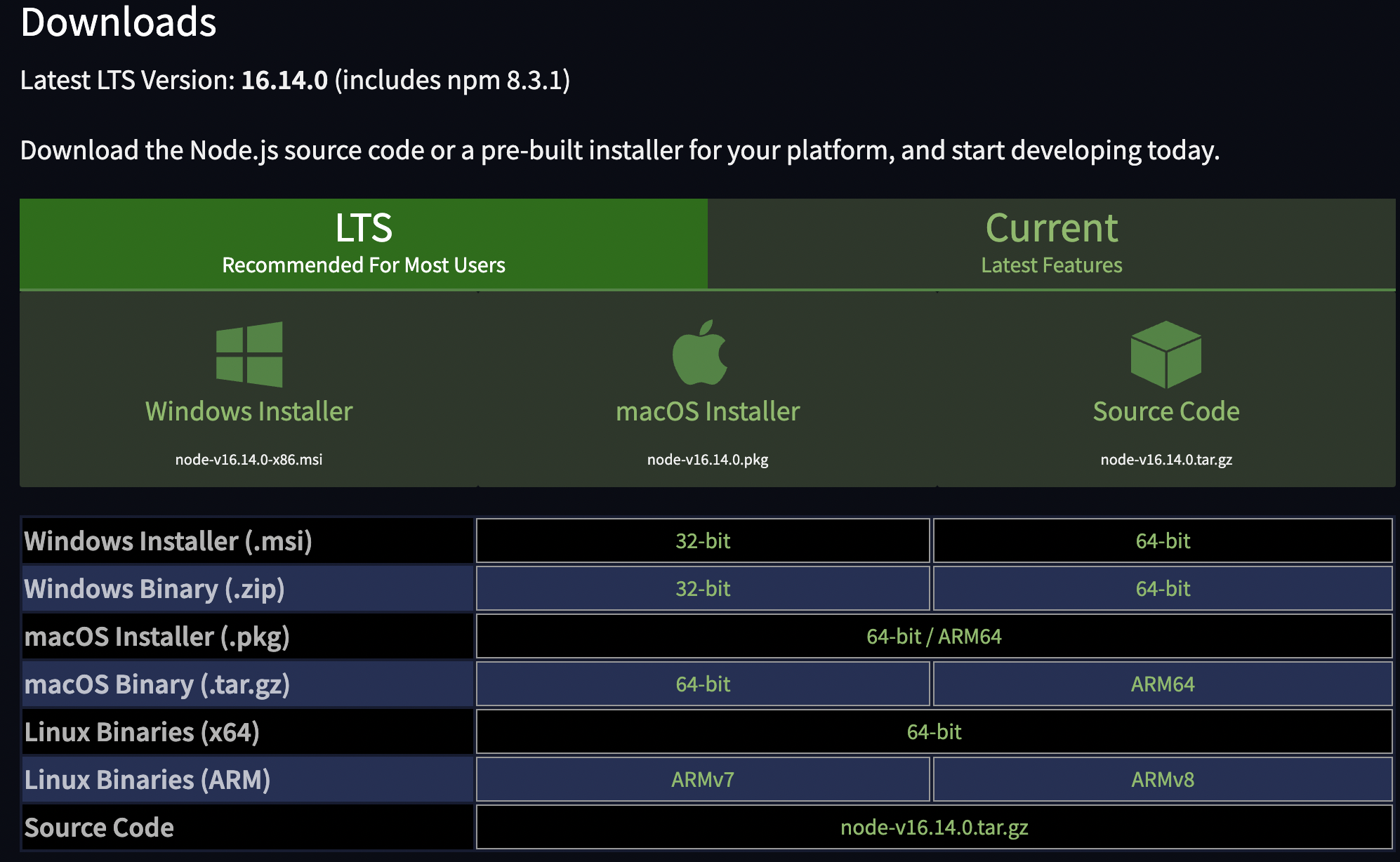
- node.js 홈페이지에서 설치

- 설치되었는지 터미널에서 다시 확인

- boilerPlate 설정
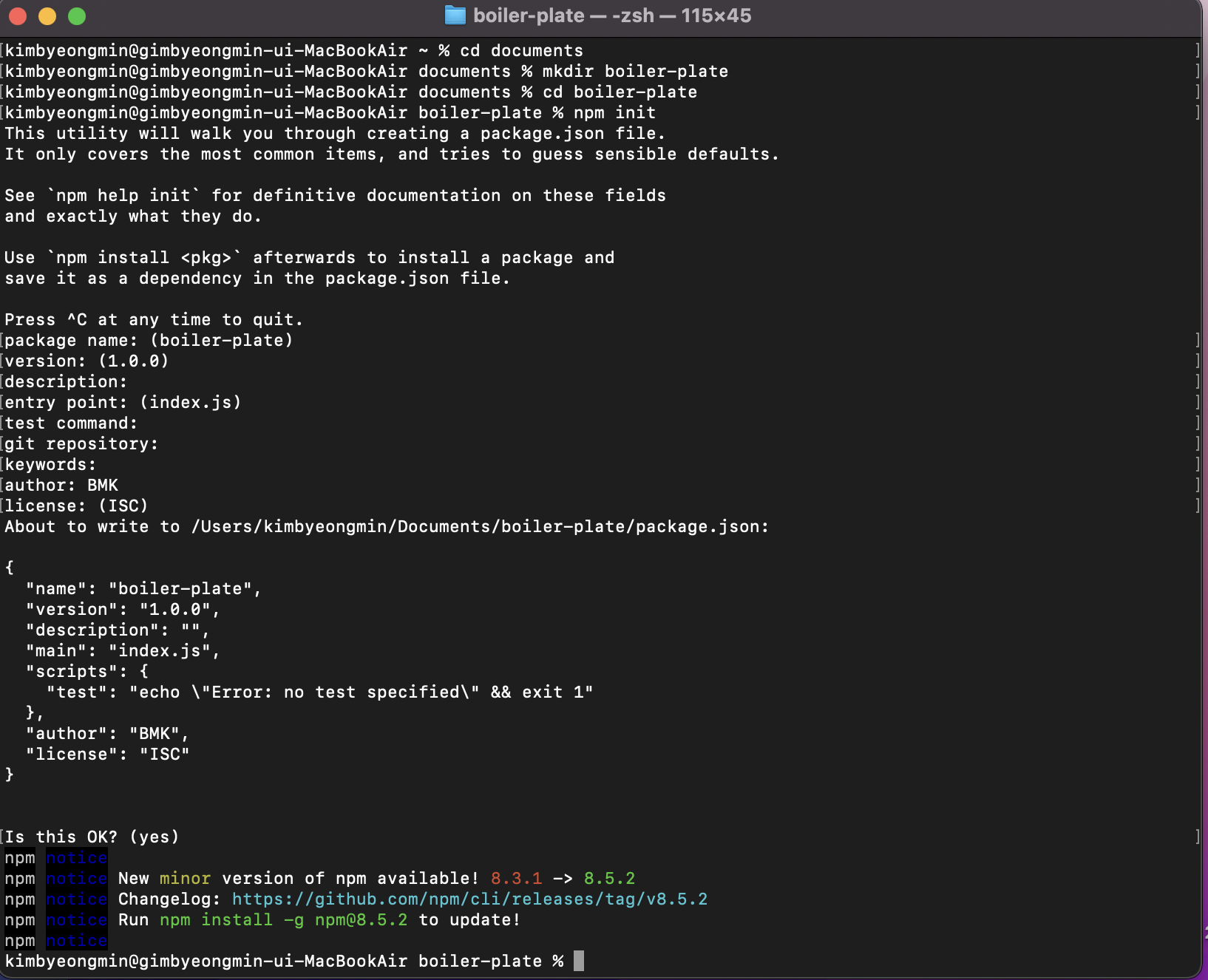
- 'npm init'을 통해 npm package를 만듦
- package.json 파일을 만든 후에 백엔드의 시작점 index.js 파일을 만들어줘야 함

- VScode를 사용하였음

- VScode 내에 있는 터미널을 활용하여 Express.js를 설치하였음 ('npm install express --save')
- Express.js를 다운받으면 node_modules 폴더가 생성되며, 다운받은 라이브러리들과 dependency들이 node modules에 저장됨


- expressjs.com 홈페이지에 있는 docs를 활용하여 Hello world를 출력

- package.json에 start script를 등록

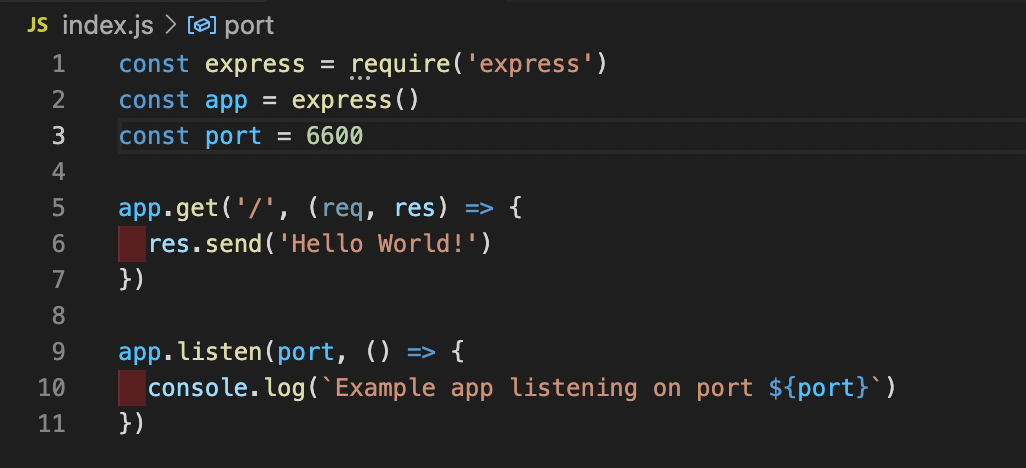
- expressjs.com 홈페이지에서 복사해서 VScode에 입력

- 터미널 서버 실행 코드 입력 후 서버 확인
- 'npm run start' 실행
- 5000번 포트에서 문제가 발생하여, 포트 번호를 변경해서 실행

- 5000번 포트 대신 6600번 포트 번호를 설정하고 실행

- 터미널 서버 실행 코드 입력 후 서버 확인
- 'npm run start' 실행

- 'Hello World!' 출력

'Web > React Node js' 카테고리의 다른 글
| 노드 기초 강의 (6) - Nodemon 설치 (0) | 2022.02.26 |
|---|---|
| 노드 기초 강의 (5) - BodyParser & PostMan & 회원가입 기능 (0) | 2022.02.26 |
| 노드 기초 강의 (4) - SSH를 이용한 GITHUB 연결 (0) | 2022.02.26 |
| 노드 기초 강의 (3) - MongoDB Model & Schema (0) | 2022.02.26 |
| 노드 기초 강의 (2) - MongoDB & Mongoose 연결 (0) | 2022.02.26 |



댓글